When working with ASP.NET and developing websites focused to micro-services is a common approach to use a remote published website to test our project and all the interactions between micro-services, so to debug this, follow the next steps:
It's a must that our source code match with the build of the published website to allow us debugging
NOTES
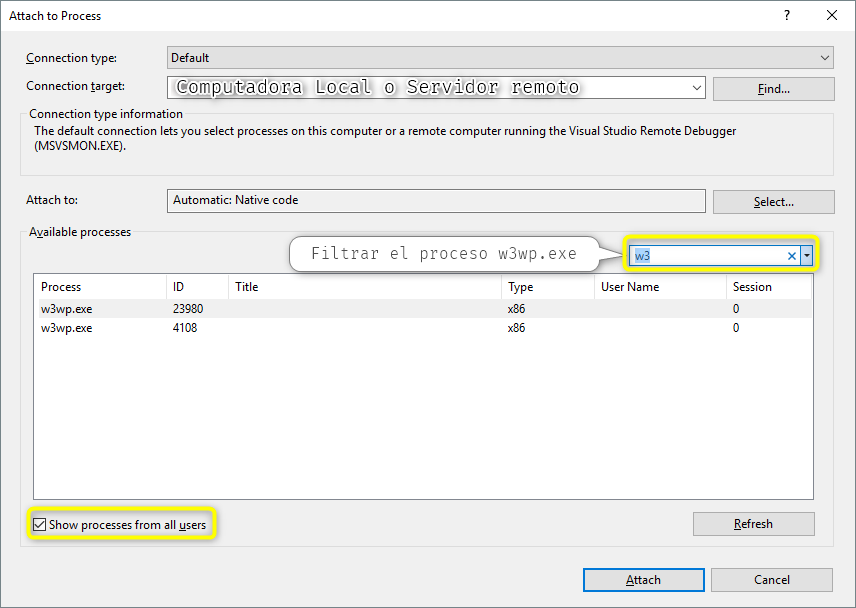
✍️ Execute Visual Studio as administrator (right click over the visual studio shortcut to show this option)
✍️ Active checkbox [x] Show processes from all users

And now ... Which one is my website?
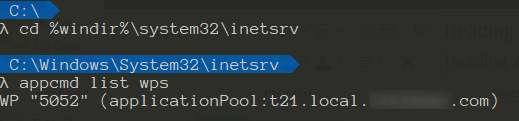
Most of the time you can identify your target website by its title name, but sometimes the title name won't show up (I'm not sure why, I guess is maybe a bug), but don't worry use the command appcmd inside directory cd %windir%\system32\inetsrv and add the parameter list wps, it will show up the identifier number that you can match with the one in the Attach to Process Window